以下のディレクトリを作成しましょう。(図Fig6-1の赤の部分を作ってください。)

<head>
<title>とりあえずテーブルを作って見ましょう。(3行4列のテーブルを作ります。)</title>
</head>
<body>
3行4列のテーブルを作ります。<br>
<table border="1">
<tr>
<td>1行1列</td>
<td>1行2列</td>
<td>1行3列</td>
<td>1行4列</td>
</tr>
<tr>
<td>2行1列</td>
<td>2行2列</td>
<td>2行3列</td>
<td>2行4列</td>
</tr>
<tr>
<td>3行1列</td>
<td>3行2列</td>
<td>3行3列</td>
<td>3行4列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
<table border="1">
ここにテーブルのセルのプログラム(タグ)を書きます。
</table>
border="1" → は、テーブルのボーダーライン(枠)の太さで、「0」を指定したり省略するとボー
ダーラインが表示されなくなります。このような使用方法は、DTP風にレイアウト
するときに使用されます。
一つのホームページに複数のテーブルの宣言をして、複数のテーブルを配置することができます。
また、セルの中に複数のテーブルを置くこともできます。
セルを配置するタグは、以下になります。
<tr>~</tr>は、1行を構成するタグでこの間に列を構成するタグ<td>~</td>を列の数分挿入し
ます。<td>~</td>の間には、セルに配置する情報を書きます。この情報は、必ず配置しなくてはい
けません。(配置しないとセルが生成されません。)もし、配置していないように見せかけるためには
、「全角スペース」か 「見かけ上のスペース( ;)を配置します。「半角スペース」は、ホームペー
ジ上では無視される ため使用できません。
たヘッダは、センターリングされてしまうので、ヘッダの意味を持たない場合や、センターリングが
不要な場合は、<b>~</b>を<td>~</td>の間に書いたほうがいいでしょう。
テーブルヘッダタグは、<th>~</th>で<td>~</td>を置き換えて使用します。
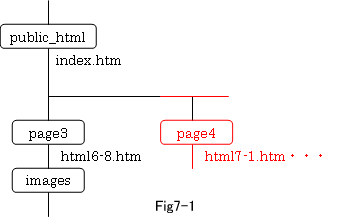
「page4」ディレクトリ(フォルダ)の下にある「html7-1.htm」を「html7-2.htm」としてコピーします。
<head>
<title>テーブルヘッダの指定方法</title>
</head>
<body>
1行目と1列目をテーブルヘッダにします。<br>
<table border="1">
<tr>
<th>1行1列</th>
<th>1行2列</th>
<th>1行3列</th>
<th>1行4列</th>
</tr>
<tr>
<th>2行1列</th>
<td>2行2列</td>
<td>2行3列</td>
<td>2行4列</td>
</tr>
<tr>
<th>3行1列</th>
<td>3行2列</td>
<td>3行3列</td>
<td>3行4列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
|---|---|---|---|
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
テーブルをブラウザの右又は左に表示できるように設できます。そのタグ属性は、以下になります。
<table align="表示位置">~</table>
表示位置 ・・・ 「left」(デフォルト)は、ブラウザの左に表示します。
・・・ 「right」は、ブラウザの右に表示します。
・・・ 「center」は、ブラウザの中央に表示します。
<head>
<title>テーブルの表示位置の指定</title>
</head>
<body>
左に表示します。<br>
<table border="1">
<tr>
<td>1行1列</td><td>1行2列</td><td>1行3列</td><td>1行4列</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td><td>2行4列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td><td>3行4列</td>
</tr>
</table>
<div align="center">中央に表示します。</div>
<table border="1" align="center">
<tr>
<td>1行1列</td><td>1行2列</td><td>1行3列</td><td>1行4列</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td><td>2行4列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td><td>3行4列</td>
</tr>
</table>
<div align="right">右に表示します。</div>
<table border="1" align="right">
<tr>
<td>1行1列</td><td>1行2列</td><td>1行3列</td><td>1行4列</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td><td>2行4列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td><td>3行4列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
中央に表示します。
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
右に表示します。
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
<caption align="表示位置">~</caption>
表示位置:top → 表の上に表題をつけます。
bottom → 表の下に表題をつけます。
<head>
<title>テーブルのキャプションの定義</title>
</head>
<body>
<p>テーブルのキャプションの定義</p>
<table border="1">
<caption align="top">テーブルのキャプションの定義(上付き)</caption>
<tr>
<td>1行1列</td><td>1行2列</td><td>1行3列</td><td>1行4列</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td><td>2行4列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td><td>3行4列</td>
</tr>
</table>
<p> </p><table border="1">
<caption align="bottom">テーブルのキャプションの定義(下付き)</caption>
<tr>
<td>1行1列</td><td>1行2列</td><td>1行3列</td><td>1行4列</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td><td>2行4列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td><td>3行4列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
テーブルのキャプションの定義
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
| 1行1列 | 1行2列 | 1行3列 | 1行4列 |
| 2行1列 | 2行2列 | 2行3列 | 2行4列 |
| 3行1列 | 3行2列 | 3行3列 | 3行4列 |
<td rowspan="またがるセル数">~</td>
<th rowspan="またがるセル数">~</th>
<head>
<title>複数行にわたるセル(縦)</title>
</head>
<body>
複数行にわたるセル(縦)<br>
<table border="1">
<tr>
<td rowspan="3">マージされたセル</td>
<td>1行2列</td>
</tr>
<tr>
<td>2行2列</td>
</tr>
<tr>
<td>3行2列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
| マージされたセル | 1行2列 |
| 2行2列 | |
| 3行2列 |
<td colspan="またがるセル数">~</td>
<th colspan="またがるセル数">~</th>
<head>
<title>複数行にわたるセル(横)</title>
</head>
<body>
複数行にわたるセル(横)<br>
<table border="1">
<tr>
<td colspan="3">マージされたせる</td>
</tr>
<tr>
<td>2行1列</td><td>2行2列</td><td>2行3列</td>
</tr>
<tr>
<td>3行1列</td><td>3行2列</td><td>3行3列</td>
</tr>
</table>
</body>
</html>
(サンプルの表示)
| マージされたせる | ||
| 2行1列 | 2行2列 | 2行3列 |
| 3行1列 | 3行2列 | 3行3列 |
ページ4
ページ3へ ページ5へ