1)サンプル
2)カスタムマウスの作り方
a.サンプルのようにマウスの絵を描く。
b.ムービークリップインスタンスに変換する。このとき、シンボル名を「mousPointer」にする。
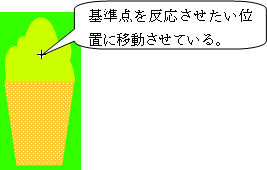
c.b.で作成したインスタンスをダブルクリックして開いて、基準点がポインタが反応する位置になるように
絵全体を移動させる。終わったら、閉じてメインのタイムラインに戻る。

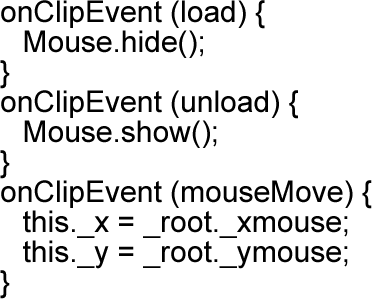
d.メインのタイムラインにあるマウスポインタのムービークリップインスタンスに以下のプログラムを書く。

d.プログラムの説明
プログラムの一番上のonClipEnr(load){}は、このムービークリップがロードされるときに1回だけ実行されるイベントで
Mouse.hidea();は、本当のマウスポインタを非表示にしている。
プログラムの二番上のonClipEnr(unload){}は、このムービークリップがアンロードされるとき(このムービークリップがおかれていない
タイムラインにジャンプしたとき)1回だけ実行されるイベントで、Mouse.show();は、本当のマウスポインタを表示にしている。
プログラムの一番上のonClipEvent(mouseMove){}のmouseMoveは、マウスポインタが移動している間に発生するイベントで、
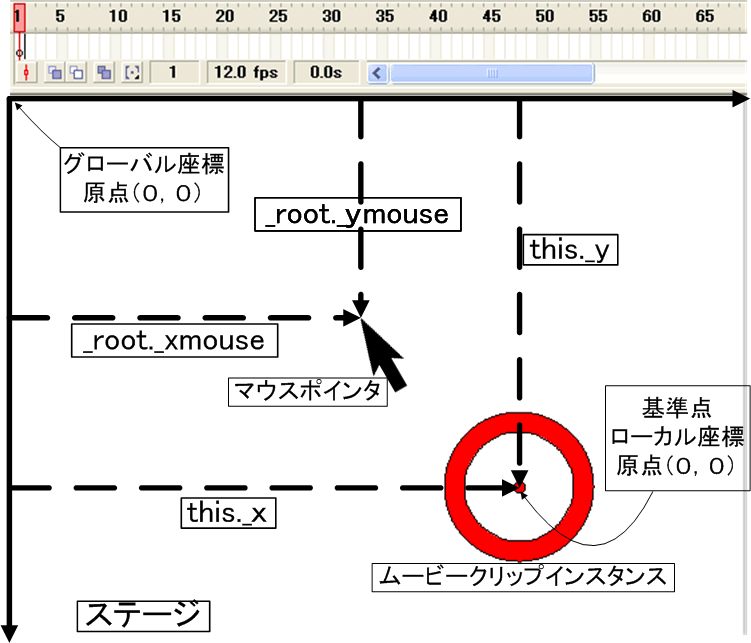
このイベントが発生している間は、本当のマウスポインタの座標をカスタムマウスのムービークリップインスタンスの基準点の
座標に代入してマウスポインタとしている。
座標に関しては、以下の図を参照してください。