1)Javascriptのオブジェクト
オブジェクトとは、簡単に言うと「部品」という意味で、プロパティやメソッドを持ちます。
オブジェクトの中には、クラスと呼ばれる状態で存在するものがあり、オブジェクトの設計図のようなものです。
クラスは、使用するときに実体化することでオブジェクトになります。
オブジェクトは、オブジェクト同士には、親子関係があります。したがってオブジェクトは、階層になっています。
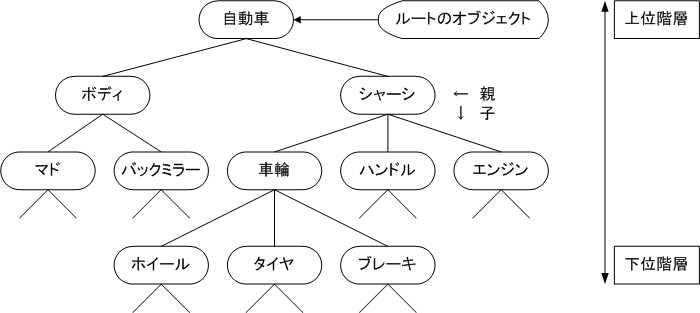
たとえば、自動車というオブジェクトを考えてみましょう。

「自動車」オブジェクトは、オブジェクトの階層の一番上にあるので「ルートのオブジェクト」といいます。
オブジェクト上下関係は、親子関係があります。たとえば、「車輪」の中に「ホイール」が必ずあり、ホイールは、
「ハンドル」の中には存在してはいけません。これが、オブジェクトの階層です。
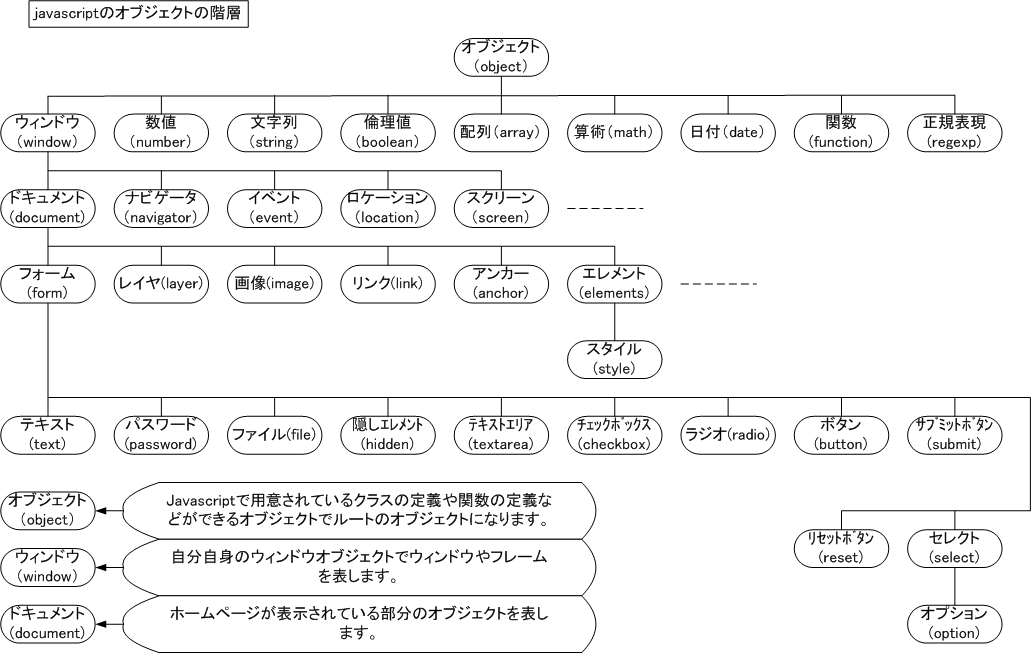
以下は、Javascriptのオブジェクトの階層を表すものです。

Javascriptのオブジェクトについて詳しいことは、とほほのWWW入門のホームページを参照してください。
2) メンバ
オブジェクトに含まれるすべての要素を指します。
3)メソッドとプロパティ
メソッドは、動作を表し、オブジェクトが実行できる処理のことです。
プロパティは、オブジェクトに格納されている情報でオブジェクトの性質や属性を表します。
プロパティには、読み取り専用と読み書き可能なプロパティがあり、読み書き可能なプロパティを変更することで
オブジェクトの状態を変更することができます。
「りんご」オブジェクトの一生を考えてみましょう。
「りんご」のプロパティ
・産地:青森
・色:緑色
・大きさ:直径10cm
・味:酸っぱい など
「リンゴ」のメソッド
・産地を青森から秋田に変更する → 産地は、変更できないので読み取り専用のプロパティ
・だんだん赤くなる → プロパティの色を変更している。
・だんだん大きくなる → プロパティの大きさを変更している。
・だんだん甘くなる → プロパティの味を変更している。
この変更でオブジェクトの状態が変わります。これをさせているのがメソッドです。
4)オブジェクトとクラス
オブジェクトには、実体があるものとないものがあります。
実体がないものをクラスといい、設計図のようなものです。
たとえば、カーステレオがついていない自動車を買っても、後で取り付けることができます。それは、自動車を
設計するときに前もって、カーステレオが取り付けれるように設計されています。その後、カーステレオをつけるtことで
オブジェクトとして完成します。これがクラスの実体化の例です。
Javascriptでは、実体のないクラスは「new」を使って実体化をします。
実体化されたクラスをインスタンスと言います。
<実体化の方法>
var インスタンス名=new クラス名(引数,・・・);
var ar=new Array(3); 配列のインスタンス化(例)
クラスは、新たに作成したり、Javascriptのシステムがすでに持っているクラスがあります。
5)ドットシンタックス
一般的にオブジェクト指向の言語は、ドットシンタックスを使います。ドットシンタックスは、オブジェクトの階層を
「.」で区切ってオブジェクトの階層を表します。
①オブジェクトの階層の書き方
オブジェクトの階層の書き方には、以下の2種類があります。
オブジェクト1.オブジェクト2.・・・.プロパティ ← 指定したオブジェクトのプロパティ(属性、性質)を示します。
オブジェクト1.オブジェクト2.・・・.メソッド ← 指定したオブジェクトのメソッドを呼び出す。
オブジェクトの階層は、左から上位層から下位層に向かって「.」で繋いでいきます。
②プロパティの操作
オブジェクト1.オブジェクト2.・・・.プロパティ=10; ← プロパティの値を「10」にしています。読み取り専用の場合は、エラーになります。
a=オブジェクト1.オブジェクト2.・・・.プロパティ ← プロパティの値を変数aに代入しています。
<サンプルプログラム>
ファイル名:js5-5.html