
Fig1-1
ホームページのに必要な最小限のプログラムを入力して表示してみましょう。
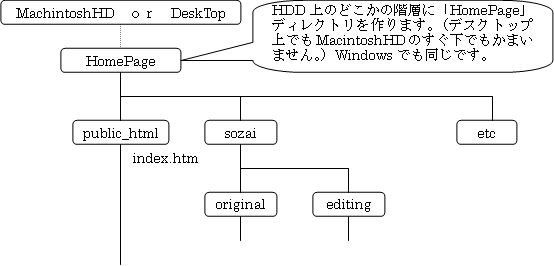
「public_html」ディレクトリ(フォルダ)の下にホームページファイル「html2-1.htm」を作成します。
<head> ・・・ ホームページに表示しない部分の定義をする部分(ヘッダー)の始まりを表すタグ
<title> ・・・ ブラウザのタイトルバーに表示させるタイトルの始まりを表すタグ
HomePage Title ・・・ タイトルバーに表示するタイトル
</title> ・・・ タイトルの終わりを表すタグ
</head> ・・・ ヘッダー部分の終わりを表すタグ
<body> ・・・ ホームページとして表示する部分の始まりを表すタグ
Hello HomePage ・・・ この間に実際に表示するホームページのプログラムを書く。
</body> ・・・ ホームページとして表示する部分の終わりを表すタグ
</html> ・・・ ホームページの終わりを表すタグ
「赤字」の部分がプログラムです。 赤字部分のみを入力します。
ブラウザ内に「Hello HomePage」と表示されれば、OKです。
?は、見出し文字のフォントサイズで<h1>が一番大きく、<h6>が一番小さくなります。
<head>
<title>見出しテキスト(表題)</title>
</head>
<body>
<h6>見出し6</h6>
<h5>見出し5</h5>
<h4>見出し4</h4>
<h3>見出し3</h3>
<h2>見出し2</h2>
<h1>見出し1</h1>
</body>
</html>
見出し6
見出し5
見出し4
見出し3
見出し2
見出し1
と表示すれば正解です。
文章をひとつの固まりを表し、<p>~</p>タグと<div>~</div>タグが使われ、このタグの始まりと終わりのタグにはさまれた文章が段落になります。
<p>~</p>タグは、段落間に空白行が一つできます。
<div>~</div>タグは、 段落間に空白行ができません。
<head>
<title>段落テキスト</title>
</head>
<body>
<p>p段落の1つ目</p>
<p>p段落の2つ目</p>
<div>div段落の1つ目</div>
<div>div段落の2つ目</div>
</body>
</html>
p段落の1つ目
p段落の2つ目
と表示されれば正解です。
テキストを自動改行させたくない場合は<nobr>~</nobr>タグを使用します。
<p>や<div>は、段落であって改行でないので注意したください。
<html>
<head>
<title>テキストの改行</title>
</head>
<body>
<p> 1行目の文です。<br>
1行目の文です。<br>
1行目の文です。<br> </p>
</body>
</html>
1行目の文です。
1行目の文です。
1行目の文です。
と表示されれば正解です。
テキストに色をつけるには、<font color="カラーコードまたは、カラーネーム">~</font>タグを使います。
色をカラーコードで指定する場合は、"#RRGGBB"で指定します。
RRは、赤色を表し00(黒)~FF(赤)(16進数)で表現します。
GGは、緑色を表し00(黒)~FF(緑)(16進数)で表現します。
BBは、青色を表し00(黒)~FF(青)(16進数)で表現します。
したがって、表現できる色は、16777216色が表示できます。しかし、実際は、Windowsと
Macintoshでは、色番号と配置が少しずれています。そこで共通な部分だけを取り出した色を
Webセーフカラーといいます。実際に使う色は、このWebセーフカラーを使用することが望ましいです。
色をカラーネーム指定する場合は、"カラーネーム"で指定します。
たとえば、"red"の場合は、赤色になります。
<head>
<title>段落</title>
</head>
<body>
<p><font color="#FF0000">カラーコードを赤色にしました。</font><br>
<font color="blue">カラーネームを青色にしました。</font><br></p>
</body>
</html>
カラーコードを赤色にしました。
カラーネームを青色にしました。
と表示されれば正解です。
フォントサイズは、"1"が一番小さく、"7"が一番大きくなります。
また、"+1"と書くと以前に設定したフォントサイズよりひとつ大きくなります。逆に"-1"と書くとひとつ小さくなります。(この場合も+1 ~ +7、-1 ~ ー7が指定できます。)
サンプルを見てもわかると思いますが、フォントサイズのデフォルト値は、"3"になっています。
テキストのサイズは、絶対的な大きさでなく相対的な大きさなので見る側のブラウザでフォントサイズの基準値によって表示フォントサイズが異なります。
これが、ホームページの型崩れの原因になります。(型崩れしないテクニックに関しては後ほど)
<head>
<title>フォントサイズ</title>
</head>
<body>
<p>デフォルトのフォントサイズ<br>
<font size="1">フォントサイズ:1</font><br>
<font size="2">フォントサイズ:2</font><br>
<font size="3">フォントサイズ:3</font><br>
<font size="4">フォントサイズ:4</font><br>
<font size="5">フォントサイズ:5</font><br>
<font size="6">フォントサイズ:6</font><br>
<font size="7">フォントサイズ:7</font></p>
<p>デフォルトのフォントサイズ<br>
<font size="-3">デフォルトのフォントサイズ:-3=フォントサイズ:1<br>
<font size="+7">フォントサイズ:1+7=フォントサイズ:7 </font></font></p>
</body>
</html>
デフォルトのフォントサイズ
フォントサイズ:1
フォントサイズ:2
フォントサイズ:3
フォントサイズ:4
フォントサイズ:5
フォントサイズ:6
フォントサイズ:7
デフォルトのフォントサイズ
デフォルトのフォントサイズ:-3=フォントサイズ:1
フォントサイズ:1+7=フォントサイズ:7
と表示されたら正解です。
文字単位、文字列単位、行単位、文単位、文章単位での中央寄せは、<center>~</center>タグを使います。(左詰、右詰はありません。)
見出し単位で左詰(デフォルト値)、右詰、中央寄せは、以下のタグを使います。
<h? align="left">~</h> ・・・ 左詰(デフォルト)
<h? align="center">~</h> ・・・ 中央寄せ
<h? align="right">~</h> ・・・ 右詰
段落単位で左詰(デフォルト値)、右詰、中央寄せは、以下のタグを使います。
<p align="left">~</p> または <div align="left">~</div> ・・・ 左詰(デフォルト)
<p align="center">~</p> または <div align="center">~</div> ・・・ 中央寄せ
<p align="right">~</p> または <div align="right">~</div> ・・・ 右詰
中央寄せと右寄せは、各行の先頭がそろわない欠点があります。これは、テーブルを使ってうまくやる方法があります。これについては後ほど
<html>
<head>
<title>テキストの表示位置</title>
</head>
<body>
<center>
<p>CENTERタグでセンタリングします。 </p>
</center>
<h4 align="left">見出し(左詰)</h4>
<h4 align="center">見出し(中央寄せ)</h4>
<h4 align="right">見出し(右詰)</h4>
<p>Pタグで左詰めです。<br>
2 行目です。<br>
左詰めなので各行の先頭はそろってますね。</p>
<p align="center">Pタグで左詰めです。<br>
2 行目です。<br>
中央寄せなので各行の先頭はそろってませんね。<br>
これがいい場合も悪い場合もありますね。<br>
これは、後述のテーブルを使って改善します。</p>
<p align="right">Pタグで左詰めです。<br>
2 行目です。<br>
右詰めなので各行の先頭はそろってませんね。<br>
これがいい場合も悪い場合もありますね。<br>
これは、後述のテーブルを使って改善します。</p>
</body>
</html>
CENTERタグでセンタリングします。
見出し(左詰)
見出し(中央寄せ)
見出し(右詰)
Pタグで左詰めです。
2 行目です。
左詰めなので各行の先頭はそろってますね。
Pタグで左詰めです。
2 行目です。
中央寄せなので各行の先頭はそろってませんね。
これがいい場合も悪い場合もありますね。
これは、後述のテーブルを使って改善します。
Pタグで左詰めです。
2 行目です。
右詰めなので各行の先頭はそろってませんね。
これがいい場合も悪い場合もありますね。
これは、後述のテーブルを使って改善します。
と表示されたら正解です。
<b>~</b> ・・・ ボールド(太文字)
<i>~</i> ・・・ イタリック(斜体文字)
<s>~</s> ・・・ 抹消線をつける
<tt>~/tt> ・・・ タイプライター(等幅)
<u>~</u> ・・・ アンダーライン(下線)
<sup>~</sup> ・・・ 上付添字にする
<sub>~</sub> ・・・ 下付添字にする
<head>
<title>フォント飾り</title>
</head>
<body>
<p><strong>ボールド(太文字)</strong></p>
<p><i>イタリック(斜体文字)</i></p>
<p><s>抹消線をつける</s></p>
<p><tt>タイプライター(等幅)</tt></p>
<p><u>アンダーライン(下線)</u></p>
<p>ベース<sup>上付添字にする</sup></p>
<p>ベース<sub>下付添字にする</sub></p>
</body>
</html>
ボールド(太文字)
イタリック(斜体文字)
抹消線をつける
タイプライター(等幅)
アンダーライン(下線)
ベース上付添字にする
ベース下付添字にする
と表示されたら正解です。
<font face="フォント名1","フォント名2","フォント名3","フォント名4">~</font>タグを使います。
フォントの書体が見る側で"フォン名1"から"フォント名2"、"フォント名3"、"フォント名4"の順で検索されインストールされていれば、そのフォントの書体で表示されます。すべて検索して存在しない場合は、見る側のブラウザに設定してあるデフォルトの書体が使われます。
<head>
<title>フォントの書体</title>
</head>
<body>
<p><font face="MS P明朝, 細明朝体, Osaka">このフォントはWindowsでは、MSP明朝で、Macintoshでは、Osakaゴシックで表示されます。 </font></p>
</body>
</html>
このフォントはWindowsでは、MSP明朝で、Macintoshでは、Osakaゴシックで表示されます。
と表示されたら正解です。
リストは、文頭にマークや番号をつけることで以下のタグがあります。
マーク付きキリスト
<ul><li type="マークの種類">~</ul>
マークの種類:「"disk":●(デフォルト)」、「"circle":○」、「"square":■」
番号付きリスト
<ol><li type="数値タイプ">~</ol>
数値タイプ:「"A":英字の大文字」、「"a":英字の小文字」
「"I":ローマ数字の大文字」、「"i"::ローマ数字の小文字」
「"1":算用数字(デフォルト)」
番号付きリストの初期値
<ol start="初期の番号または英字"><li
type="数値タイプ">~</ol>
番号付きリストの値
<ol><li value="表示させる値">~</ol>
ヘッダ付きリスト
<ul><lh><li>~</ul>
<lh>がヘッダになります。
定義型リスト
<dl><dt>~<dd>~</dl>
<dt>が定義キーワードです。
<dd>がその説明になります。
<head>
<title>リスト</title>
</head>
<body>
<ul>
<li>一章(デフォルト)
<li type="circle">二章
<li type="square">三章
</ul>
<ol>
<li>一章(デフォルト)
<li type="A">二章
<li type="a">三章
<li type="I">四章
<li type="i">五章
</ol>
<ul>
<lh>ヘッダ付きリスト(これがヘッダです。)
<li>一章
<li>二章
<li>三章
</ul>
<dl>
<dt>定義のキーワードです。
<dd>キーワードの説明文です。
</dl>
</body>
</html>
- 一章(デフォルト)
- 二章
- 三章
- 一章(デフォルト)
- 二章
- 三章
- 四章
- 五章
- 一章
- 二章
- 三章
- 定義のキーワードです。
- キーワードの説明文です。
と表示されたら正解です。
一つのページ内で区切りラインによく使われるタグです。
<hr size="線の太さ" width="線の長さ"
align="線の表示位置" color="横罫線の色" noshade>
size="線の太さ" ・・・ 線の太さをピクセルで設定します。(デフォルト値は、3ピクセルです。)
width="線の長さ" ・・・ 線の長さをピクセルパーセントで設定します。(デフォルト値は、最大値です。)
align="線の表示位置" ・・・ 線の位置を指定します。(長さが最大の場合は、無効です。)
「left:左詰」、「center:中央寄せ(デフォルト)」、「right:右詰」
color="横罫線の色(カラーコードまたは、カラーネーム)" ・・・ 罫線の色を指定します。
noshade ・・・ 3D表現を無効にします。(2Dで表示されます。)
<head>
<title>横罫線の表示</title>
</head>
<body>
<p>デフォルトの横罫線です 。(最大の長さで表示されます。)
<hr></p>
<p> 50ピクセルの横罫線です。
<hr width="50"> </p>
<p> 50パーセントの横罫線です。
<hr width="50%"></p>
<p> 赤色の横罫線です。(インターネットエクスプローラのみサポート)
<hr color="red"> </p>
<p> 2D表現の横罫線です。
<hr noshade>
</p>
</body>
</html>
デフォルトの横罫線です 。(最大の長さで表示されます。)
50ピクセルの横罫線です。
50パーセントの横罫線です。
赤色の横罫線です。(インターネットエクスプローラのみサポート)
2D表現の横罫線です。
と表示されたら正解です。
<body>の属性には、次のようなものがあります。
bgcolor="カラーコードまたは、カラーネーム" ・・・ バックグラウンドカラーの指定
background="イメージへのURL" ・・・ バックグラウンドに貼り付けるイメージのURLを指定
text="カラーコードまたは、カラーネーム" ・・・ テキストの標準カラーの指定(デフォルト値:黒)
link="カラーコードまたは、カラーネーム" ・・・ リンクテキストの標準カラーの指定(デフォルト値:青)
alink="カラーコードまたは、カラーネーム" ・・・ リンクテキストをクリックした時の標準カラーの指定(デフォルト値:赤)
vlink="カラーコードまたは、カラーネーム" ・・・ 訪問済みを表す標準カラーの指定(デフォルト値:茶色)
leftmargin="マージンのピクセル" ・・・ IEの左側のマージンを指定(デフォルト値:3ピクセル)
leftmargin="マージンのピクセル" ・・・ IEのトップのマージンを指定(デフォルト値:3ピクセル)
marginwidth="マージンのピクセル" ・・・ NSの左側のマージンを指定(デフォルト値:3ピクセル)
marginheight="マージンのピクセル" ・・・ NSのトップのマージンを指定(デフォルト値:3ピクセル)
IE・・・インターネットエクスプローラ 、 NS・・・ネットスケープ
デフォルトの設定にします。(背景色だけつけます。)
<head>
<title><body>タグの属性</title>
</head>
<body>
<table width="68%" border="1">
<tr>
<td>デフォルトのテキスト・・・黒色</td>
</tr>
<tr>
<td><a href="#">デフォルトのリンクテキスト(クリックしないで)・・・青色 </a></td>
</tr>
<tr>
<td nowrap><a href="#">リンクをクリックした瞬間のリンクテキスト(瞬間なのでよく見てください。)・・・赤色</a></td>
</tr>
<tr>
<td><a href="#">訪問済みのリンクテキスト・・・茶色</a></td>
</tr>
</table>
<p>ブラウザ上の左側とトップにマージンがあります。<br>
次のサンプルと比較してみてください。</p>
</body>
</html>
| デフォルトのテキスト・・・黒色 |
| デフォルトのリンクテキスト(クリックしないで)・・・青色 |
| リンクをクリックした瞬間のリンクテキスト(瞬間なのでよく見てください。)・・・赤色 |
| 訪問済みのリンクテキスト・・・茶色 |
ブラウザ上の左側とトップにマージンがあります。
次のサンプルと比較してみてください。
と表示されたら正解です。
各種属性を設定してみます。
<head>
<title><body>タグの属性</title>
</head>
<body background="manual/images/background.jpg" text="#00FF00" link="#FF0000" vlink="#FFFF00" alink="#FF9900" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="68%" border="1">
<tr>
<td>デフォルトのテキスト・・・緑色</td>
</tr>
<tr>
<td><a href="#">デフォルトのリンクテキスト(クリックしないで)・・・赤色 </a></td>
</tr>
<tr>
<td height="17" nowrap><a href="#">リンクをクリックした瞬間のリンクテキスト(瞬間なのでよく見てください。)・・・黄色</a></td>
</tr>
<tr>
<td><a href="#">訪問済みのリンクテキスト・・・オレンジ色</a></td>
</tr>
</table>
<p>ブラウザ上の左側とトップにマージンがありません。<br>
前のサンプルと比較してみてください。</p>
</body>
</html>
| デフォルトのテキスト・・・緑色 |
| デフォルトのリンクテキスト(クリックしないで)・・・赤色 |
| リンクをクリックした瞬間のリンクテキスト(瞬間なのでよく見てください。)・・・黄色 |
| 訪問済みのリンクテキスト・・・オレンジ色 |
ブラウザ上の左側とトップにマージンがありません。
前のサンプルと比較してみてください。
と表示されたら正解です。
ページ1