1)サンプル
2)マウスポインタを見つめるキャラクタの作り方
a.ステージにパックマンの絵を描く。(別にパックマンでなくてもよい)
キャラクタを描くときは、右向きのキャラクタを書いてください。
基準点を中心にしてください。ActionScriptは、この基準点を基準に動作します。
キャラクタの形によっては、基準点を移動したほうがよいかもしれません。
b.a.で作った絵をムービークリップシンボルに変換する。
c.b.のムービークリップインスタンスをダブルクリックして、インスタンスの編集モードに入る。
d.クチパクのアニメーションを作る。別に何でも動いていていればよい。
e.メインのタイムラインに戻って(インスタンス編集モードを終了する。)パックマンのインスタンスに以下のプログラムを書く。
onClipEvent (mouseMove) {
radian = Math.atan2(_parent._ymouse-this._y, _parent._xmouse-this._x);
kakudo = radian*(180/Math.PI);
this._rotation = kakudo;
}
上記プログラムでイベントがmouseMoveになっているのは、マウスポインタが移動している間だけキャラクタがマウスポインタの方向をに
回転するようにするためです 。
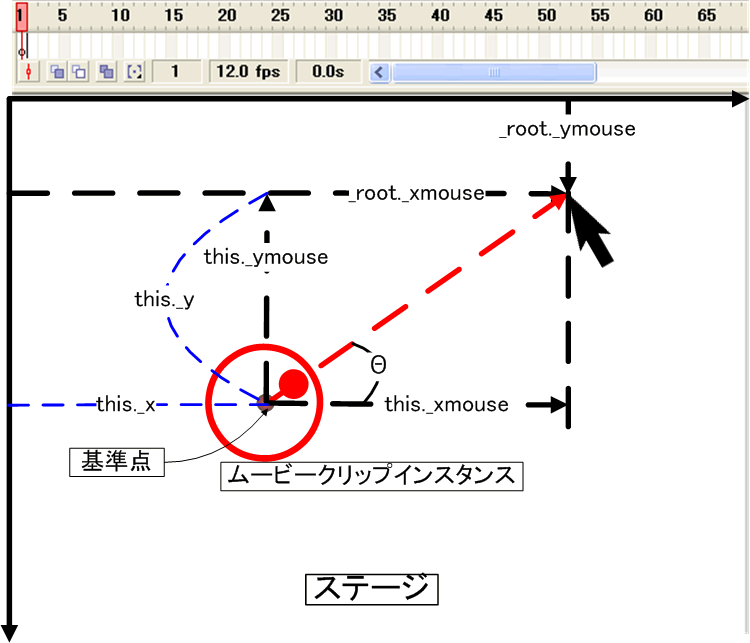
キャラクタがマウスポインタに方向を見る原理は、以下の図のようにmouseMoveが発生するたびにatan2()を使って、+X軸方向を原点とそて
反時計方向の角度を求め、その角度だけキャラクタを回転させるようにしています。
atan2()の角度は、ラジアンで算出されますが、キャラクタの回転角を表すプロパティである_rotationは、度(°)であるため、
【ラジアン=角度×π/180】の関係で、【角度=ラジアン×180/π】を使って角度に変換します。
角度に変換した値をキャラクタの回転角のプロパティ(_rotation)に代入することでマウスポインタの方向へと回転するようになります。
Math.atan2(_parent._ymouse-this._y, _parent._xmouse-this._x)で、引数がこのような式になっているのは、次のような原理になっている。
・Math.atain2(Y座標,X座標)は、各象限で以下のような値になります。
Math.atan2(1,1)*(180/Math.PI) → 45°(第一象限)
Math.atan2(1,-1)*(180/Math.PI) → 135°(第二象限)
Math.atan2(-1,-1)*(180/Math.PI) → -135°(第三象限)
Math.atan2(-1,1)*(180/Math.PI) → -45°(第四象限)
・this._xmouseとthis._ymouseの値は、各象限で以下のような値をしまします。
第一象限 this._xmouse → 正の値 this._ymouse → 負の値
第二象限 this._xmouse → 負の値 this._ymouse → 負の値
第三象限 this._xmouse → 負の値 this._ymouse → 正の値
第四象限 this._xmouse → 正の値 this._ymouse → 正の値
上記のように(赤字)コンピュータのY軸は反転しているため符号がが通常のグラフの反対になっています。
しかし、Math.atan2()は、普通のグラフに対する結果を算出するので、変換する必要があります。
したがって、キャラクタが置かれているタイムラインの位置(_parent._ymouse, _parent._xmouse)からキャラクタがステージに置かれている
座標(this._y,this._x)を引いて変換している。
実際にグラフを描いて確認してみてください。

6.このムービークリップインスタンス選択して、さらにムービークリップインスタンスに変換して、
このパックマンのインスタンスに以下のプログラムを書く。
onClipEvent (enterFrame) {
this._x = this._x+this._xmouse/4;
this._y = this._y+this._ymouse/4;
}
7.ムービープレビューをしてちゃんと動いているか確認しなさい。
8.マウスポインタの絵(ネズミ) を書いてください。
9.8.のムービークリップインスタンスをダブルクリックして、インスタンスの編集モードに入る。
10.マウスポインタのアニメーションを作る。別に何でも動いていていればよい。
11.メインのタイムラインに戻って(インスタンス編集モードを終了する。)マウスポインタのインスタンスに以下のプログラムを書く。
onClipEvent (load) {
Mouse.hide();
}
onClipEvent (unload) {
Mouse.show();
}
onClipEvent (mouseMove) {
this._x = _root._xmouse;
this._y = _root._ymouse;
}
12.ムービープレビューで動作の確認をしなさい。
今度の授業で確認するので頑張って作ってください。