1)サンプル
2)マウスポインタを追いかけるキャラクタの作り方
a.ステージにパックマンの絵を描く。(別にパックマンでなくてもよい)
キャラクタを描くときは、右向きのキャラクタを書いてください。
ネズミを追いかける猫と考えて、猫の絵を描くのもいいかもしてません。
アニメーション範囲が狭いためあまり大きな絵をかかないほうがいいかもしれません。
(幅が1.5cm以下がいいと思います。)
b.a.で作った絵をムービークリップシンボルに変換する。
c.b.のムービークリップインスタンスをダブルクリックして、インスタンスの編集モードに入る。
d.クチパクのアニメーションをフレームアニメーションで作る。別に何でも動いていていればよい。
e.メインのタイムラインに戻って(インスタンス編集モードを終了する。)パックマンのインスタンスに以下のプログラムを書く。
onClipEvent (enterFrame) {
this._x = this._x+this._xmouse/5; //マウスポインタのX座標を1/5してインスタンスのX座標に加えることでポインタに近付けている。
this._y = this._y+this._ymouse/5; //マウスポインタのY座標を1/5してインスタンスのY座標に加えることでポインタに近付けている。
}
上記プログラムでイベントがenterFrameになっているのは、もし、mouseMoveでやっているとマウスポインタが
動いたときだけ追いかけ、マウスポインタが止まってしまうとキャラクタも止まってしまうのでenterFrameにしている。
enterFrameは、フレームが停止していない限り常に発生するイベントです。
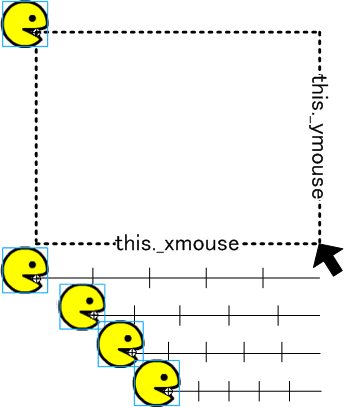
キャラクタがマウスポインタに近づく原理は、以下の図のようにenterFrameが発生するたびにthis._xmouseが1/5された距離だけ
this._x(ステージに置かれたキャラクタのX座標)にたされるので、その分だけマウスに近づく。また、近づいた分だけマウスポインタとの
距離が近くなるため次の1/5の長さは、前より短くなるので、マウスポインタに近づくほど移動距離が小さくなり、ゆっくりになっていく
ようになる。
Y軸方向は、図には書いてないが同じ原理でマウスポインタに近づいていく。したがって、マウスポインタを追いかけるようになる。