1)サンプル
2) 5.モションロゴを作り方。
a.テキストツール使ってをステージに「DFLASH」と書く
b.a.で書いた文字を選択したまま分解(Ctrl-B)する。
c.それぞれの文字を選択して、ムービークリッププシンボルに変換(F8)する。
このときシンボル名をそれぞれ、以下のようにする。
Dのシンボル名 → D(半角で付ける。)
Fのシンボル名 → F(半角で付ける。)
Lのシンボル名 → L(半角で付ける。)
Aのシンボル名 → A(半角で付ける。)
Sのシンボル名 → S(半角で付ける。)
Hのシンボル名 → H(半角で付ける。)
d.それぞれのインスタンスに以下のようにインスタンス名を付ける。
Dのインスタンス → MC0(半角で付ける。)
Fのインスタンス → MC1(半角で付ける。)
Lのインスタンス → MC2(半角で付ける。)
Aのインスタンス → MC3(半角で付ける。)
Sのインスタンス → MC4(半角で付ける。)
Hのインスタンス → MC5(半角で付ける。)
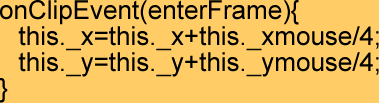
e.D文字インスタンスに以下のプログラムを書く。

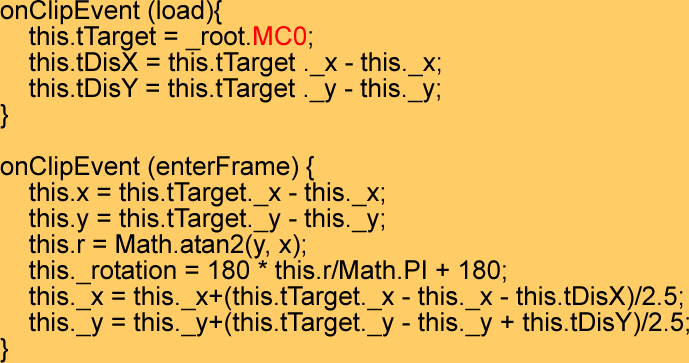
f.F文字インスタンスに以下のプログラムを書く。

g.ここで一回実行してみよう。(実行する前に保存することを忘れないように。)
D文字は、そのままついてきますが、F文字は、D文字の方向を見ながらついてきます。
この時点では、これで間違いありません。
h.L文字インスタンスのプログラムを書く。
f.でD文字インスタンスに書いたプログラムをコピー&ペーストしてf.のプログラムの赤文字のところ「MC1」に変更する。
これは、L文字インスタンスは、前の文字Fインスタンスを追いかけるようにするために前の文字のインスタンス名を指定している。
i.A、S、H文字インスタンスのプログラムを書く。
8.と同じようにプログラムをコピー&ペーストして、参照するインスタンス名を変更する。
A文字は、L文字を追いかけるので、A文字のプログラムは、「MC2」に変更する。
S文字は、A文字を追いかけるので、S文字のプログラムは、「MC3」に変更する。
H文字は、S文字を追いかけるので、H文字のプログラムは、「MC4」に変更する。
j.D文字インスタンスの処理
D文字インスタンスは、ダミー文字インスタンスとして使っていす。理由は、F文字インスタンスをマウスポインタの方向を見ながら、
追いかけるようにするためにはプログラムが難しくなります。(できないかもしれません。)
そこで、D文字インスタンスは、マウスポインタを追いかけるだけにして、F文字インスタンスが、D文字インスタンスを見ながら、
追いかけるようにしています。しかし、D文字インスタンスが、邪魔になります。そこで、以下のような処理をします。
(1)D文字インスタンスをF文字インスタンスに基準点が重ならないように(1ピクセル以上離す。)重ねます。
(2)D文字インスタンスのアルファを0%にします。これでD文字インスタンスは、見えなくなります。
※このとき、F文字インスタンスの動きがおかしい場合は、1)でやった重なり具合をもう少し(もう1ピクセルぐらい)ずらします。
これで完成です。
<課題>
1.FLASH以外の文字でやってみましょう。
2.文字がきらきら光って見えるようにしてみよう。(色が変わっていればOKです。ActionScritは必要ありません。)