この方法は、サウンドデータをFlash内に読み込んでいるため、Flashファイル自体重くなります。
また、パブリッシュ後は、サウンドデータを変更することはできない。
インターネットでの配信には不向きである。
CD-ROMやDVDコンテンツとして利用する場合は、この方法でもよい。
1)適当なところに「FlashSound」フォルダを作る。
2)「FlashSound」フォルダの下に「sound」フォルダを作って、以下のサウンドをダウンロードしてください。
(リンクを右クリックしてコンテキストメニューからダウンロードしてください。)
サウンド1:001.mp3
サウンド2:002.mp3
サウンド3:003.mp3
サウンド4:004.mp3
サウンド5:005.mp3
4)Flashを起動して「FlashSound.fla」で保存する。
5)ダウンロードしたサウンドのデータをFlashのライブラリに読み込む。
6)ライブラリに読み込んだサウンド(001.mp3)を右クリックしてコンテキストメニューから「リンケージ」を選んで以下のように
設定する。
リンケージプロパティダイアログボックスで
・識別子:sound1
・「ActionScriptに書き出し」、「最初のフレームに書き出し」にチェックを入れる。
同様に「002.mp3」は、識別子を「sound2」にする。
同様に「003.mp3」は、識別子を「sound3」にする。
同様に「004.mp3」は、識別子を「sound4」にする。
同様に「005.mp3」は、識別子を「sound5」にする。
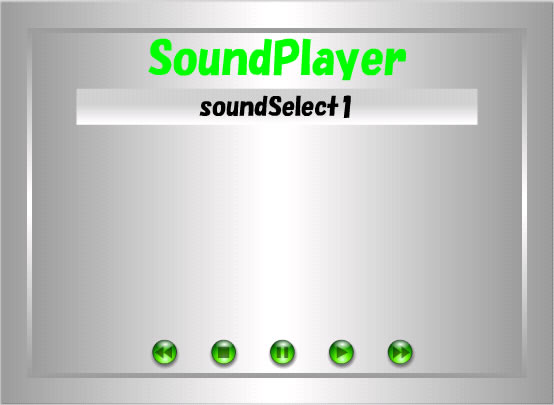
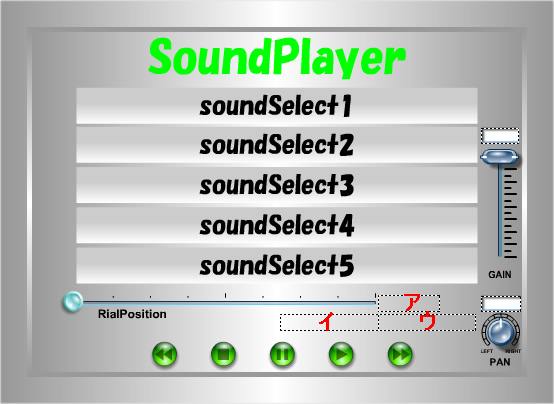
7)画面のデザインは、ステージサイズを550×400で以下のようにしてください。
 画面レイアウト
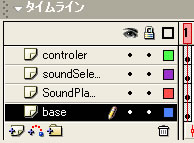
画面レイアウト タイムラインのレイヤー
タイムラインのレイヤー①一番下のレイヤー名を「base」にして図のようプレイヤーの背景(銀色)を書いてください。(デザインは自由)
②下から二つ目のレイヤー名を「soundPlayer」にして図のように「静止テキスト」で書いてください。。(文字やレイアウトは、自由)
③下から三つ目のレイヤー名を「soundSelect」にして図のようにボタンインスタンスを置いてください。(デザインは、自由)
④下から四つ目のレイヤー名を「controler」にして図のようにサウンドのコントロールボタンを置いてください。(デザインは、自由)
サンプルライブラリの中にいろいろなボタンインスタンスのサンプルが入っているのでそれを使っても構いません。
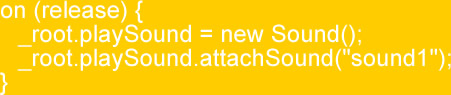
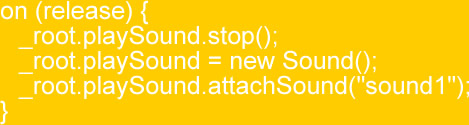
⑤「soundSelect」レイヤーにあるボタンインスタンス(soundSelect1)に次のアクションを書いてください。

1行目は、_rootにplaySoundのサウンドオブジェクトを生成しています。
2行目は、playSoundオブジェクトにライブラシにあるサウンド(識別子:sound1)をアタッチ(割りたて)しています。
⑥プレイボタンに以下のアクションを書いてください。

1行目は、playSoundオブジェクトのサウンドを最初から(オフセット:0)から再生させています。
⑦ストップボタンに以下のアクションを書いてください。

1行目は、playSoundオブジェクトのサウンドを現在位置で停止させています。
⑧ポーズボタンに以下のアクションを書いてください。

しかし、stop()メソッドは、現在の再生位置で停止するが、start()メソッドは、引数でオフセットを設定しないと
オフセット値が、0になり曲を最初から再生していまます。
そこで、サウンドの再生位置を調べてstart()メソッドのオフセットとして指定してあげます。
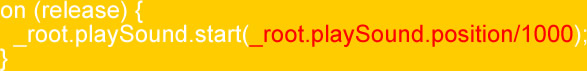
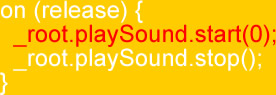
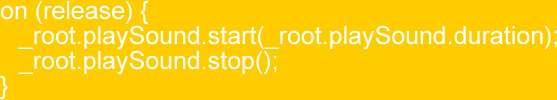
プレイボタンのアクションを以下のように変更してください。

1行目の引数(オフセット)で現在位置(position)を1000で割っているのは、positionプロパティの単位がミリ秒で
start()メソッドのオフセットの単位が秒であるからです。
しかし、このままだとストップボタンもポーズボタンと同じ機能になってしまいますので、
start()メソッドを使って、オフセットをゼロにしてまた、stop()メソッドで停止してやります。
こうすることで、ストップボタンを押したときに巻き戻し、停止状態になります。
ストップボタンのアクションを以下のように変更してください。

上記の方法ではなぜかうまくいきません。この理由はよくわかりません。(Flashのバーション?)
したがって、この方法でなく以下のように、ストップボタンまたは、ポーズボタンがが押されたかどうかを
フラグを使ってすることにしました。
ア._rootのタイムラインのフレーム1に以下のフラグをセットします。_rootのタイムラインにセットしたのは、
わかりやすいようにしただけです。別にどこに設定しても構いません。ただし、ターゲットパスに注意が必要です。
ストップボタンをクリックすると、このグラフが「1」にセットされます。
ポーズボタンをクリックすると、このグラフが「-1」にセットされます。
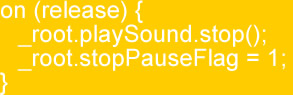
イ.ストップボタンのプログラムを以下のように変更します。

ストップボタンをクリックすると、サウンドが停止されstopPauseFlagが「1」にセットされる。
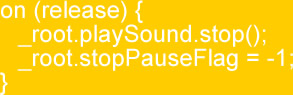
ウ.ポーズボタンのプログラムを以下のように変更します。

ポーズボタンをクリックすると、サウンドが停止されstopPauseFlagが「-1」にセットされる。
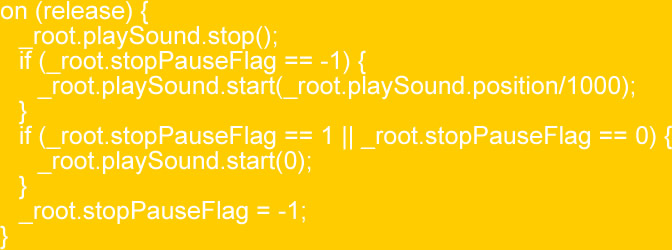
エ.プレイボタンのプログラムを以下のように変更します。

2行目の_root.playSound.stop();は、プレイボタンの連打による2重サウンド再生を防ぐためである。
stopPauseFlagが「1」のときは、ストップボタンがクリックされているので、曲の最初から再生するようにしている。
stopPauseFlagが「-1」のときは、ポーズボタンがクリックされているので、現在位置(position)から再生するようにしている。
このイベントが終わるときには、stopPauseFlagを「0」に初期化している。
⑨「soundSelect」レイヤーに残りの曲を選択するためのセレクトボタンを4つ置いてください。
それぞれのボタンインスタンスに選曲するためのアクションを書いてください。
プログラムは、⑤を参考にして書いてください。違うところは、attachSound("識別子")の識別子が違うだけです。
⑩巻き戻しボタンに以下のアクションを書きます。
ただし、このプログラムは、一曲目を自動的に選択できるようになっています。

⑪早送りボタンに以下のプログラムを書きます。

2行目の_root.playSound.durationは、曲全体の長さを表すプロパティで、曲の最後まで行って
曲をストップさせている。
⑫ボリューム(GAIN)インスタンスを作ります。
ボリュームは、サンプルライブラリにあるので図のように配置してください。

上記の右にあるボリュームを選択して以下のアクションを貼り付けてください。

⑬曲の位置(rialPosition)を示す、表示バーの機能を作ります。
表示バーは、サンプルライブラリにあるので図のように配置してください。
上図の下にあるバーを選択して以下のアクションを配置してください。

このバーは、90°回転させているのでX-Y軸がいて変わっています。したがって、Y軸の操作で横に動きます。
300で割っているのは、このバーの幅が300ピクセルであるからである。
-185は、このバーの配置位置によって変わるので調整してください。
⑭再生位置をパーセントで表示させます。
上図のようにダイナミックテキスト(ア)を置いてインスタンス名を「xyz」にします。
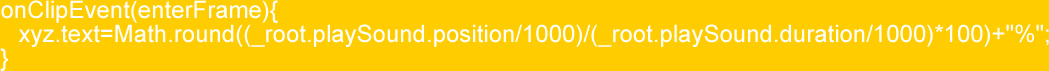
このダイナミックテキストをムービークリップインスタンスに変換して、このムービークリップインスタンスに以下のアクションを書いてください。
(このムービークリップインスタンスのインスタンス名は、不要。)

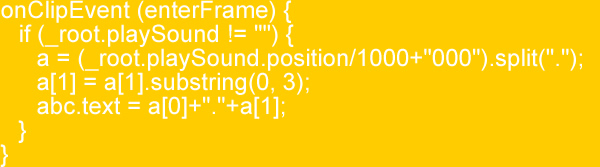
⑮再生位置を秒で表示させます。
上図のようにダイナミックテキスト(イ)を置いてインスタンス名を「xyz」にします。
このダイナミックテキストをムービークリップインスタンスに変換して、このムービークリップインスタンスに以下のアクションを書いてください。
(このムービークリップインスタンスのインスタンス名は、不要。)

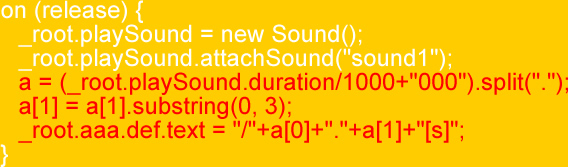
⑯曲の長さを秒で表示させます。
上図のようにダイナミックテキスト(ウ)を置いてインスタンス名を「def」にします。
このムービークリップインスタンスのインスタンス名を「aaa」にします。
このインスタンスには、アクションを書く必要はありません。
⑰各選曲ボタンインスタンスのアクションを以下のように変更してください。

すべての選択ボタンインスタンスに「赤」字の部分を追加してください。
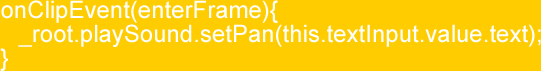
⑱パーンダイヤルボタン(左右のスピーカの音量の割合を決めるボタンです。)の機能を作ります。
パーンダイアルは、サンプルライブラリにあるので図のように配置してください。
このパーンダイヤルインスタンスに以下のアクションを配置してください。

これで完成です。