2.のぞき穴を作る。
1)サンプル
上サンプルを作ってみる。
2)ステージにのぞき見したいイメージを置く。
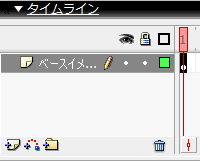
タイムラインのレイヤー1のレイヤー名をベースイメージにして、フレーム1にイメージを置く。
イメージサイズをステージサイズにあわせる。(イメージサイズにステージサイズをあわせてもよい。)
設定できたらグラフィックシンボルに変換しておく。(シンボル名は、ベースイメージにする。)

3)のぞき穴を作る。
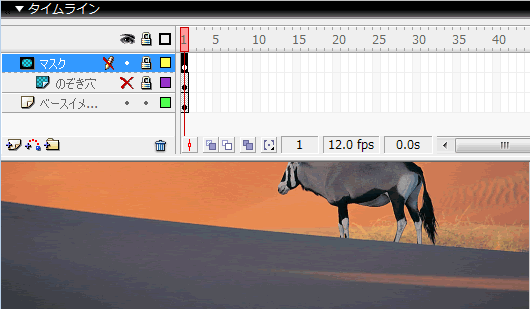
①ベースイメージレイヤーの上にレイヤー2を挿入し、レイヤー名をのぞき穴にする。
②のぞき穴レイヤーのフレーム1に線なし、塗りを黒にして四角を書いて(描く場所は、ステージのどこでもよい。)、
プロパティで幅(W)、高さ(H)をステージサイズの2倍にする。
③のぞき穴の黒い板を全部選択して、基準点がムービークリップの中心になるように、ムービークリップシンボルに変換する。
(シンボル名は、のぞき穴にする。)
④このムービークリップインスタンスをダブルクリックして、開いて中心点を中心に直径1.5~2cmぐらいの線なしの白い塗りの正円を描く。
黒い絵の上では、カーソルが見えなくなるので、ステージの外(ワークエリア)で描いてから中心に移動させるとよい。
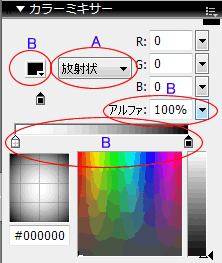
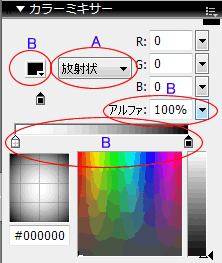
⑤白い円だけを選択してカラーミキサーパネルで以下の設定を行う。
A.塗りのスタイルプルダウンメニューで「放射状」を選ぶ。
B.グラデーションスライダーを以下のように設定する。
・左の家のようなアイコン ・・・ 白色でアルファを0%にする。
・右の家のようなアイコン ・・・ 黒色でアルファを100%にする。

⑥ルート(シーン1)のステージに戻って次のカスタムマウスのプログラムを入力する。
onClipEvent(load){
Mouse.hide();
}
onClipEvent(unload){
Mouse.show();
}
onClipEvent(enterFrame){
this._x+=this._xmouse;
this._y+=this._ymouse;
}
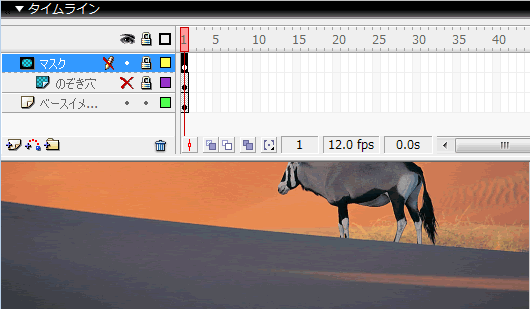
4)マスクを作る。
①のぞき穴レイヤーの上に、レイヤー3を挿入して、レイヤー名をマスクにする。
②ベースレイヤーのフレーム1のイメージをマスクレイヤーのフレーム1へ同じ位置にコピーする。
(Ctrl+C → Shift+Ctrl+V)
③マスクレイヤーのレイヤー名を右クリックして、コンテキストメニューから「マスク」を選ぶ。

これで完成です。ムービーのプレビューをして確認してみてください。
<課題>これが理解できた人は、いろいろなバリエーションを考えてオリジナリティーなものを作りなさい。